티스토리 뷰
[코드스테이츠 PMB 12기] W3 번개페이
번개페이의 문제점 정의 왜 판매자들을 번개페이를 기피하는가? 직거래 or 선입금에 비해 느린 정산 번개페이는 구매자가 구매확정을 해야지만 정산이 이루어지며, 번개페이로 판매된 상품은
knowthyself.tistory.com
3주차 프로젝트 과제인 MVP 기획 (Minimum Viable Product) 을 구체화시킵니다. 고객이 겪고 있는 문제의 개선을 위해 기획한 내용을 세밀하게 구체화 합니다. 가이드에 따라 진행하고, 매일 배우는 학습 내용을 바탕으로 살을 더해 최종 완성본을 완성합니다. 한 주가 마무리 될 땐 고객이 가진 기존의 문제를 개선할 MVP 기획 문서가 가시화 되어 있어야 합니다.
+++
저번에 만들었던 MVP가 '번개페이를 통한 거래액을 늘리고 전환율을 증가시키기 위한 새로운 기능을 충분히 발휘 못한다'는 점에서 새로운 MVP를 기획하였다. 이름은 '번개장터 케어'이며, 소비자 피해보상 프로그램이며, 번개페이를 통해 사기 피해를 입게 된 경우, 최초 1회에 대한 100만원 한도의 피해를 보상한다.
Back log 기능 정의
시나리오 상, 서비스 컨셉 상 필요한 기능들 모두 리스트업 솔루션을 위해 세부적으로 어떤 기능이 필요한지 각각의 기능은 어떤 목적을 해결하기 위한 것인지 유사한 기능들끼리 그룹핑 각각 기능들과 그룹 간 중요도를 1~9로 표시 각각 기능들에 대한 정의 / 필요한 내용 & 컨텐츠에 대한 설명 작성 우선순위가 높은 기능부터 작성합니다. 참고 기능 정의서 (Mini - 요구사항정의서, 백로그) 작성 - 구분, 서비스(메뉴) 필요 기능, 기능 설명, 레퍼런스, 우선순위(Bare minimum, Advanced, Nightmare) & 순서 를 작성해주세요.
| 구분 | 서비스(메뉴) | 필요 기능 | 기능 설명 | 레퍼런스 | 우선순위 |
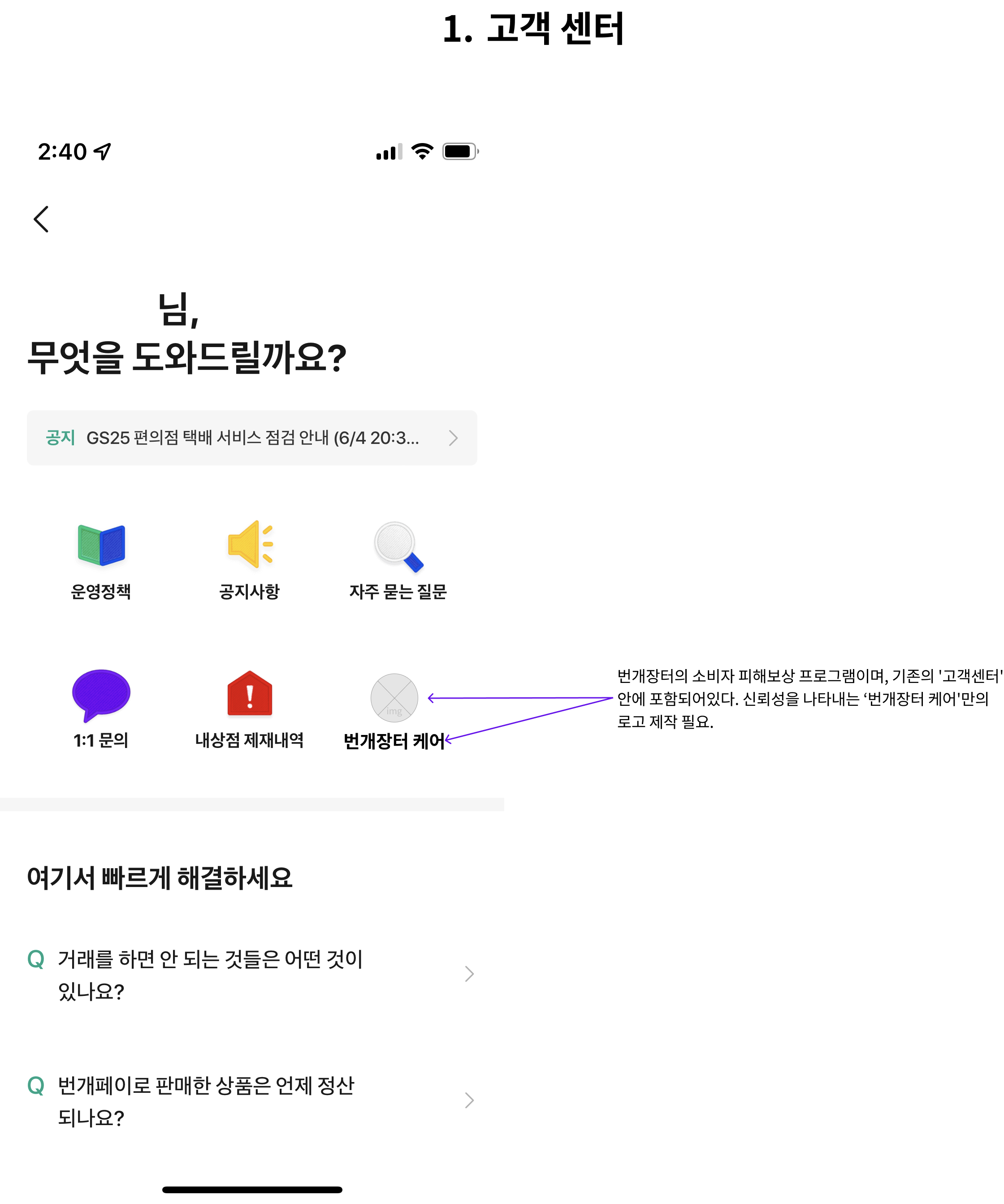
| 사용자 | 고객센터 | 번개장터 케어 선택 | 번개장터 케어 서비스를 받기 위해 '고객센터' 메뉴에 있는 '번개장터 케어'를 선택한다. | 1 | |
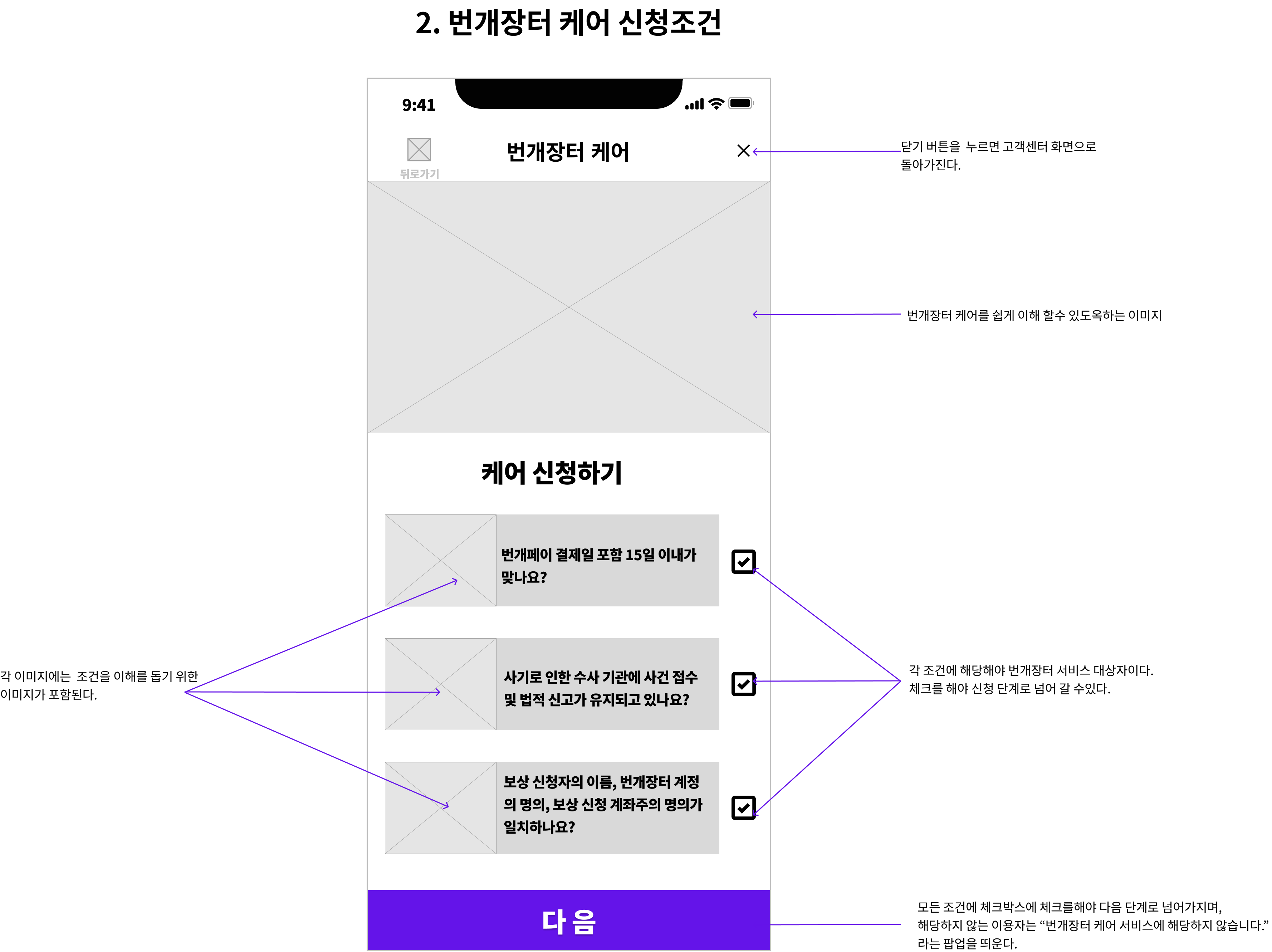
| 번개장터 케어 신청조건 | 번개장터 케어 서비스신청 조건 체크 | 이용자가 번개장터 케어 서비스 신청에 해당하는지에 대한 필터 | 1 | ||
| 번개장터 케어 설명 | 이미지를 통해 번개장터 케어에 대해 설명한다. | 2 | |||
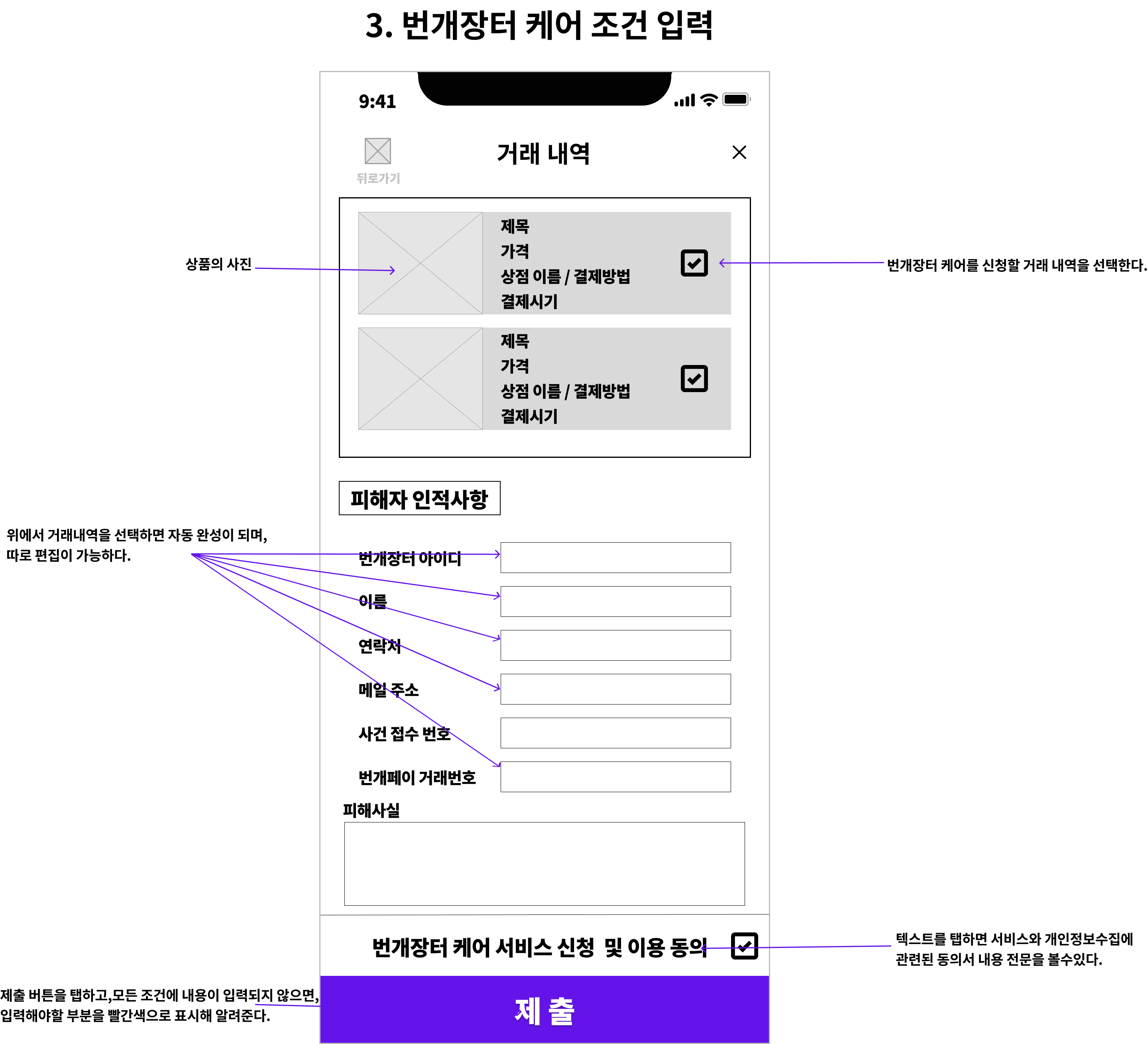
| 번개장터 케어 조건 입력 | 거래내역 선택 | 번개장터 케어 서비스를 적용할 거래를 선택하기 위해, 자신의 거래내역을 살펴 볼수 있다. | 번개장터 거래 내역 | 2 | |
| 조건 자동 완성 | 거래를 선택하면, '사건접수번호'과'피해 사실'을 제외한 조건들이 자동 완성으로 입력된다. 조건들의 편집 또한 가능하다. | 중고나라 케어 신청서 | 1 | ||
| 서비스 신청 및 이용 동의서 | 번개장터가 피해자의 조건들을 수집하여 서비스 목적 달성 시까지 보유하며, 개인정보수집 이용에 동의를 구한다. 자세한 동의서 내용 또한 볼수 있다. | 중고나라 케어 신청서 | 1 | ||
| 제출 | 제출 버튼을 누르면, 위에 필요한 내용이 다 입력이 되어 있다면, 다음 화면으로 넘어가게 되고, 입력이 안되어 있다면 입력해야할 부분을 빨간색으로 표시한다. | 1 | |||
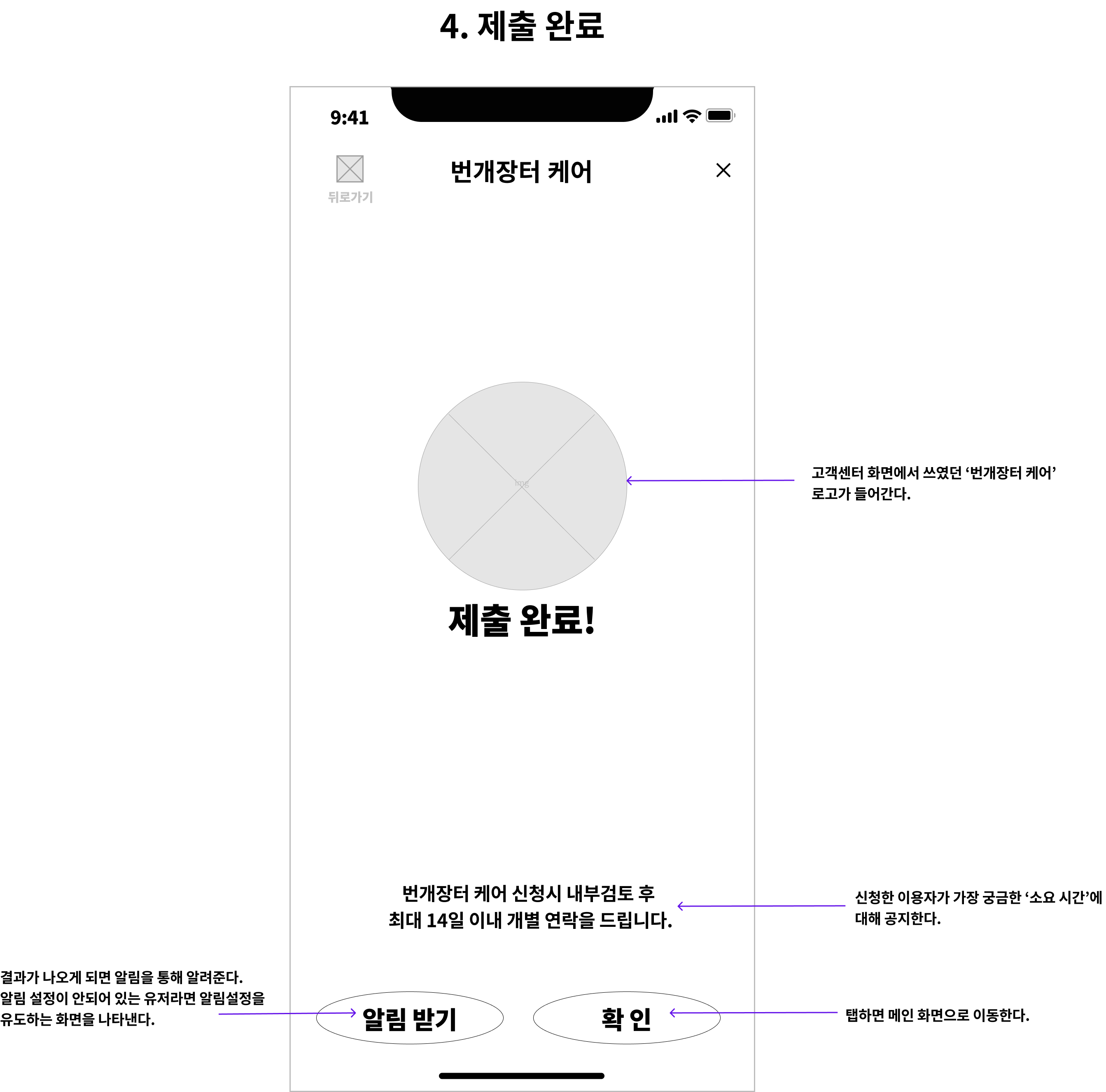
| 제출 완료 | 제출 완료 | 제출이 성공적으로 완료가 되었다는 멘트와 함께, 번개장터 케어의 로고가 중앙에 나오게 된다. | 토스의 이자 받기 | 2 | |
| 결과 알림 받기 | '알림 받기'를 선택을 하면, 기존의 알림 설정이 되어 있지 않은 유저들에게 알림 설정을 유도하는 화면이 나오며, 결과가 나오면 유저에게 알림이 가게끔한다. | 2 | |||
| 확인 | 확인 버튼을 누르게 되면, 홈 화면으로 가게 된다. | 1 |
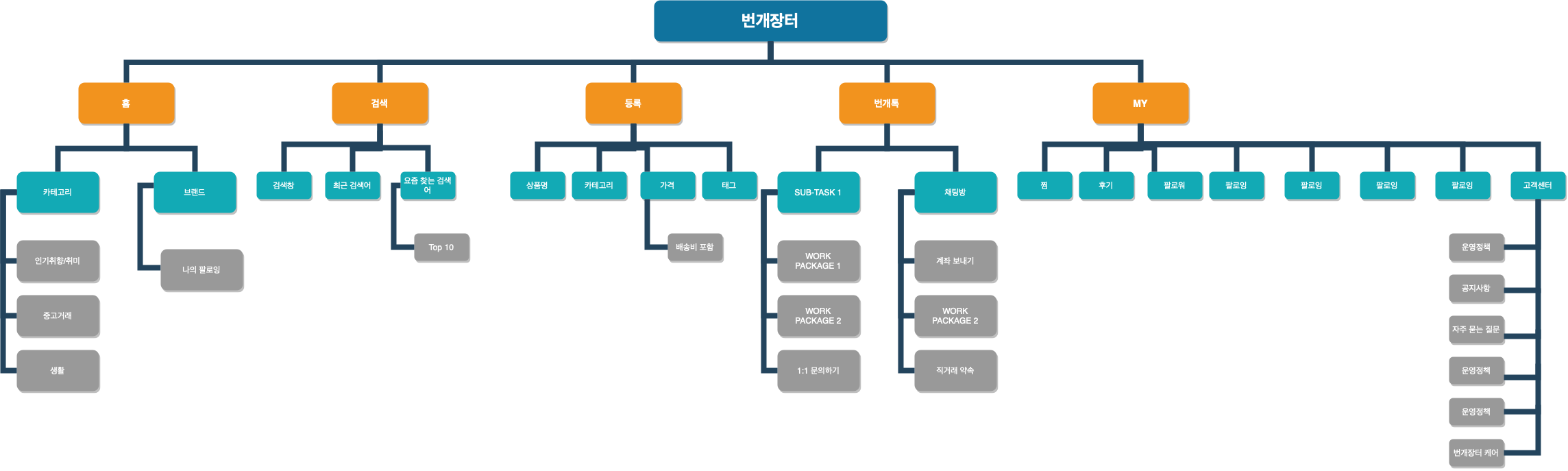
정보(계층)구조도 (IA, Information Architecture) 설계
IA(Information Architecture, 정보구조)는 정보를 다양한 목적, 즉 이용자의 직업, 기능, 정책 등에 따라 이해하기 쉽게 분류하는 서비스 구축의 가장 기초적인 작업이다. 구조와 레이블링, 네비게이션, 콘텐츠 설계, 검색 등의 5가지를 고려하여 정보를 구조화한다.
정보구조가 잘 설계되어 있다면 콘텐츠에 직관적인 접근이 가능하고, 사용자가 정보를 쉽게 찾아 원하는 목적을 달성할 수 있다.

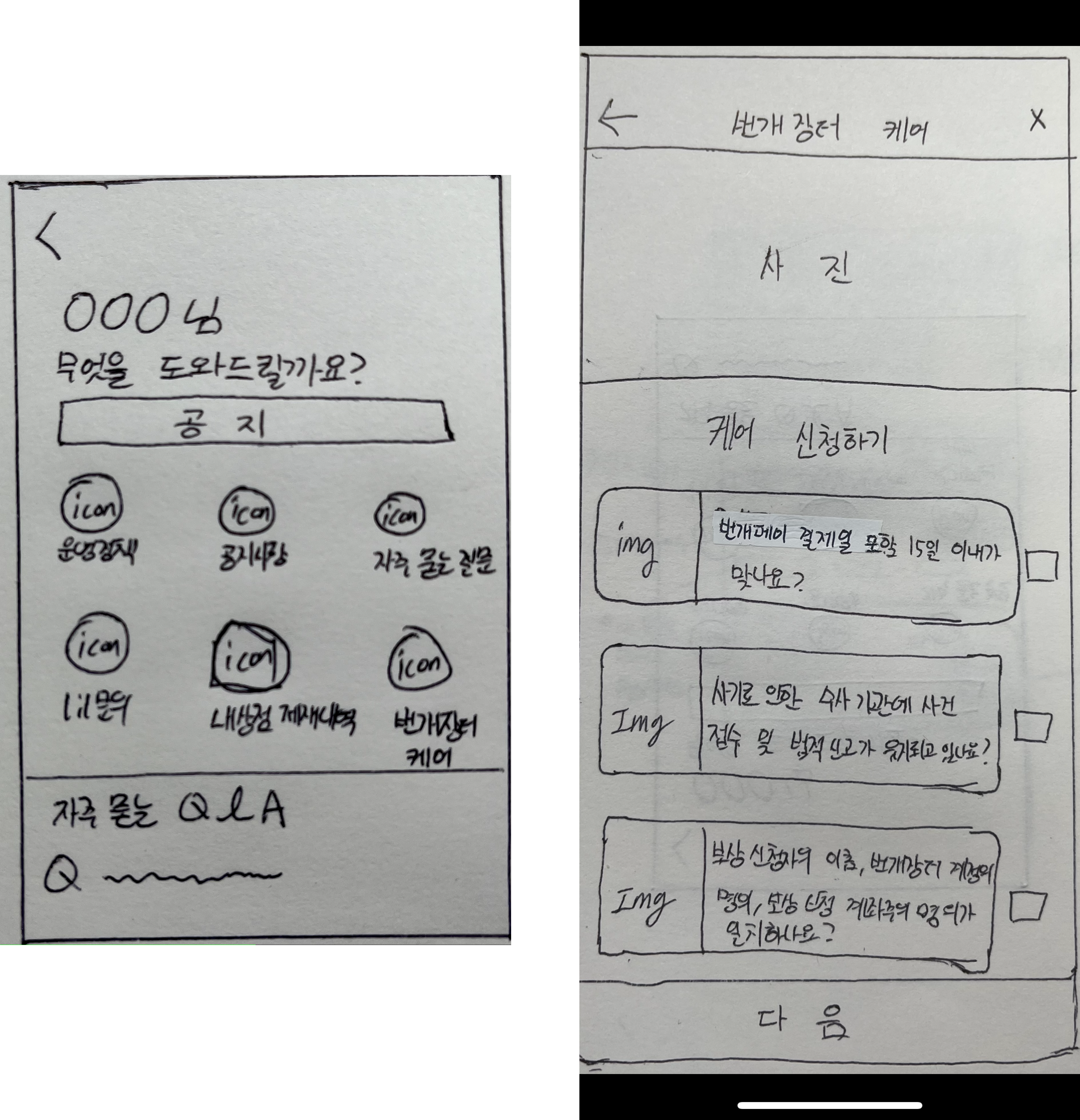
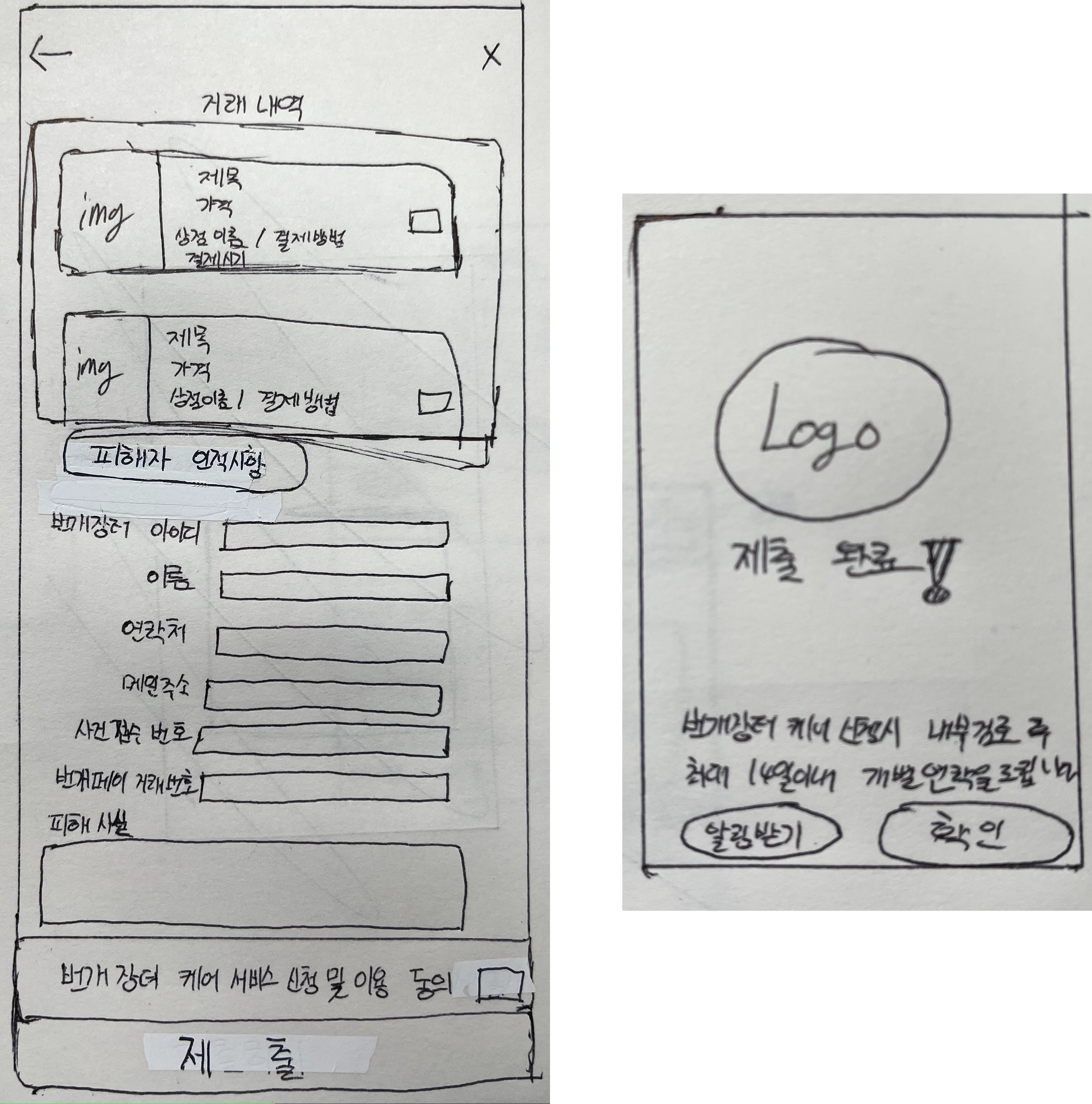
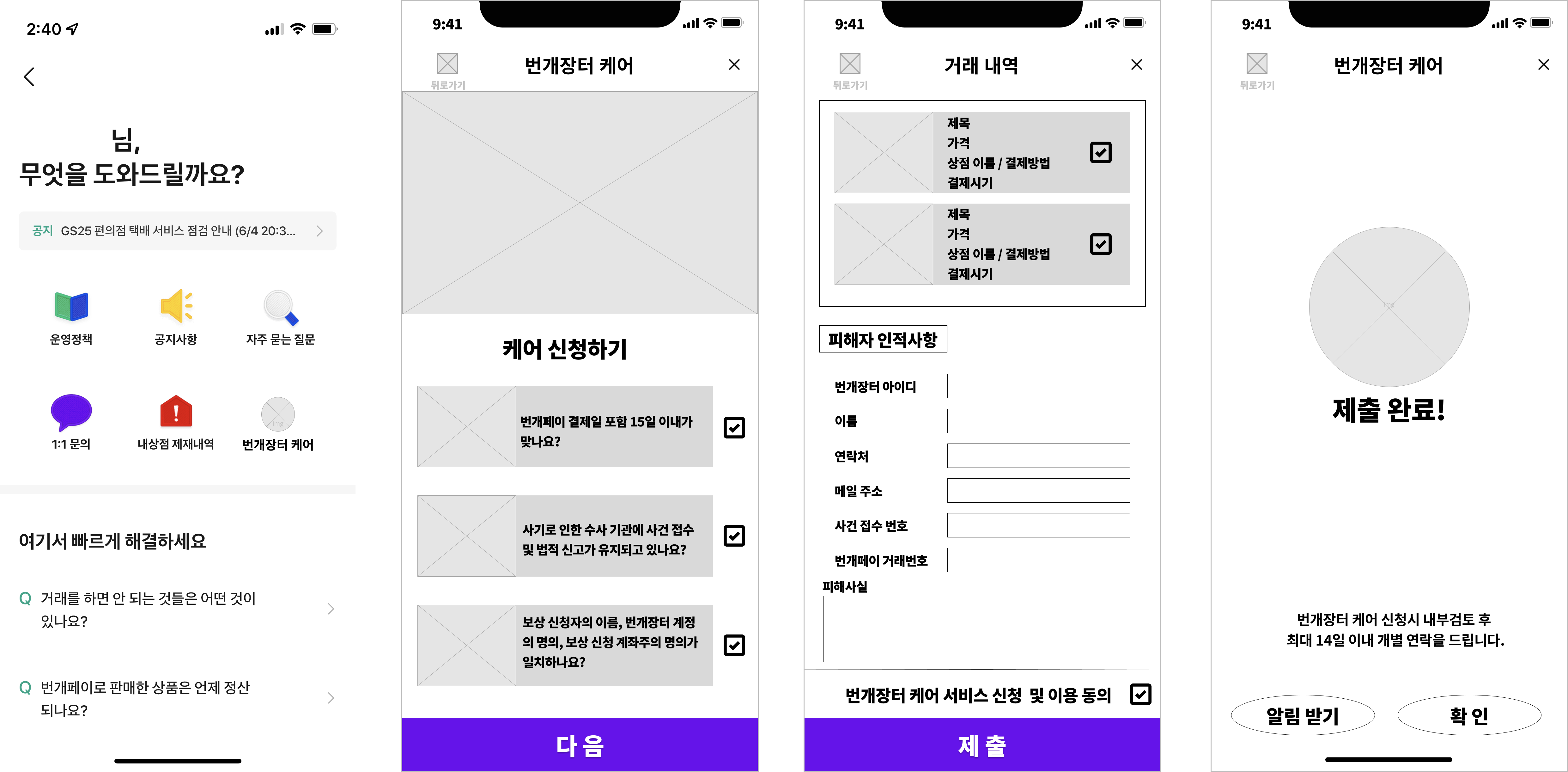
화면 디자인 (Wireframe)
디자인 툴을 사용하기 전, 1차 적으로 낮은 퀄리티의 wireframe 을 손으로 그려 제작합니다.


그 후 위 내용을 그대로 Figma를 사용하여 wireframe을 디자인하고 화면의 흐름을 표시합니다.

스토리보드 (기능명세서) 작성
결정된 각각의 화면에 대해 스토리보드를 작성합니다. 쉽게 말해, A 버튼을 눌렀을 때 어떤 반응을 해야하는지를 작성해 팀원 (개발자, 디자이너)가 혼선을 겪지않도록 하기 위한 소통 문서입니다. 스토리보드, 기능명세서, 화면소개서, PRD (Product Requirements Document) 라고도 합니다.




'코드스테이츠 PMB 12기 > Weekly 과제' 카테고리의 다른 글
| W7 | 번개페이 [코드스테이츠 PMB 12기] (0) | 2022.06.27 |
|---|---|
| W6 | 가설을 통해 번개페이의 강점을 강화하자 [코드스테이츠 PMB 12기] (0) | 2022.06.21 |
| W5 | 번개페이야 너는 계획이 다 있구나? 프로덕트 성장 전략, Growth! [코드스테이츠 PMB 12기] (0) | 2022.06.17 |
| W3 | 번개페이는 판매자만 손해야...!? [코드스테이츠 PMB 12기] (0) | 2022.05.29 |
| W2 | 번개페이 되나요? [코드스테이츠 PMB 12기] (0) | 2022.05.22 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 한국 스타트업
- 비비노
- 타다
- 타다 화이팅
- Wine searcher
- 개선할점
- 번개페이
- 인생독본
- 타다 금지법
- 동기부여
- 코드스테이츠
- Laws of UX
- 타다 반대법
- OKR
- PM 부트캠프
- 인생은 필나이트처럼
- PM부트캠프
- 나의 가이드
- 밸류맵
- 이재웅 대표 화이팅
- 아직 없음
- do not go gentle into that good night
- 로플리
- W2D3
- 붉은 깃발법
- 타다: 대한민국 스타트업의 초상
- ux
- vivino
- 호갱노노
- lawfully
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
