티스토리 뷰

여기 땅은 얼마나 할려나?
오늘은 Laws of UX에서 배운 10가지 심리학 법칙 중 최소 6개 이상을 토지거래 정보 플랫폼인 '밸류맵'에 적용해보겠다.
'밸류맵'에는 어떤 요소가 어떤 심리학 법칙과 연계되어 있는가?
1. 제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.

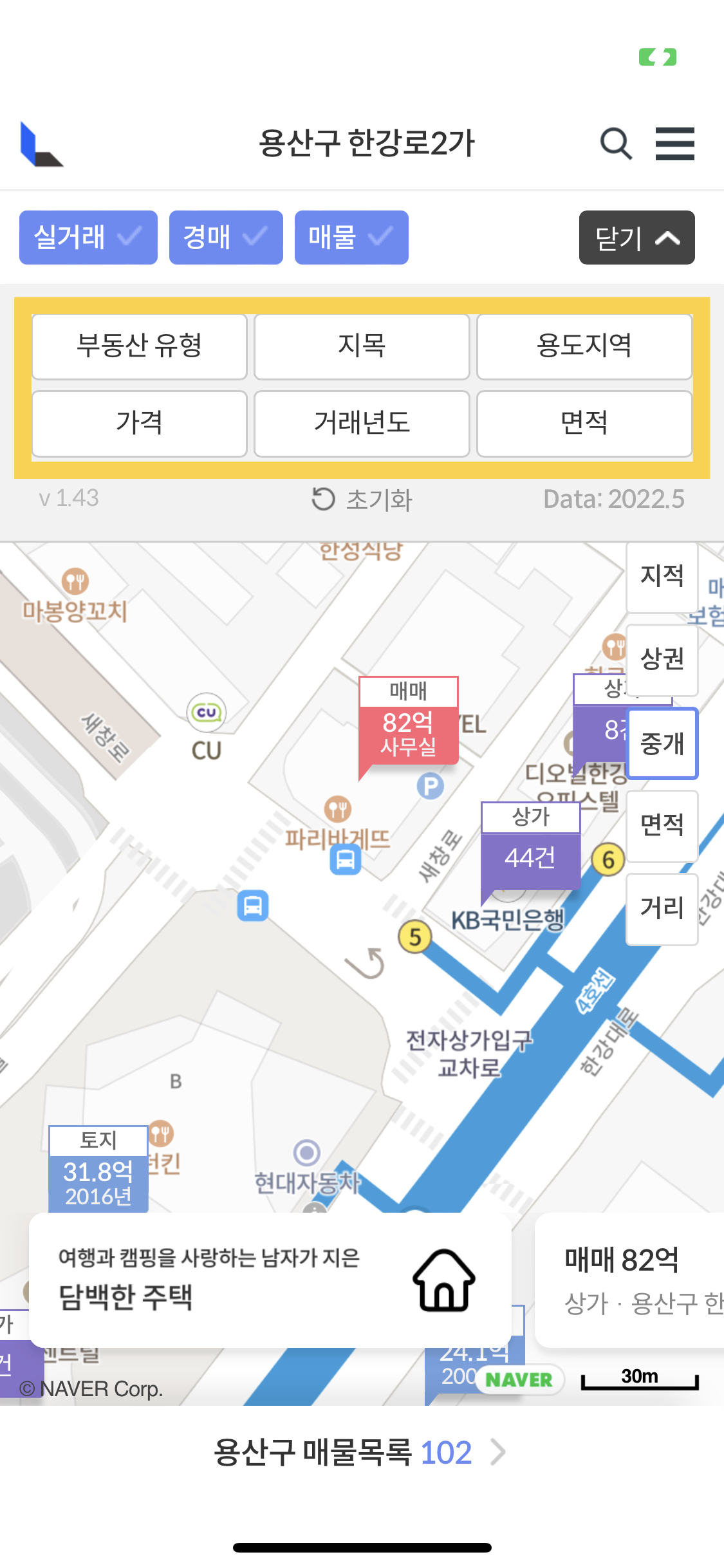
밸류맵은 기존 다른 지도어플과 비슷한 UI를 가지고 있다. 오른쪽 상단위에 검색하는 버튼, 현위치와 위성사진을 볼수 있는 버튼이 존재한다. 또한 지역구를 누르게 되면, 지도가 확대되면서 해당하는 지역구의 동까지 화면에 나타나게 된다. 이렇게, 밸류맵은 제이콥의 법칙을 이용해 사용자들이 UI를 쉽게 적응하고 기능을 사용하는데 불편함을 겪지 않도록 하고 있다.
2. 피츠의 법칙
대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다.

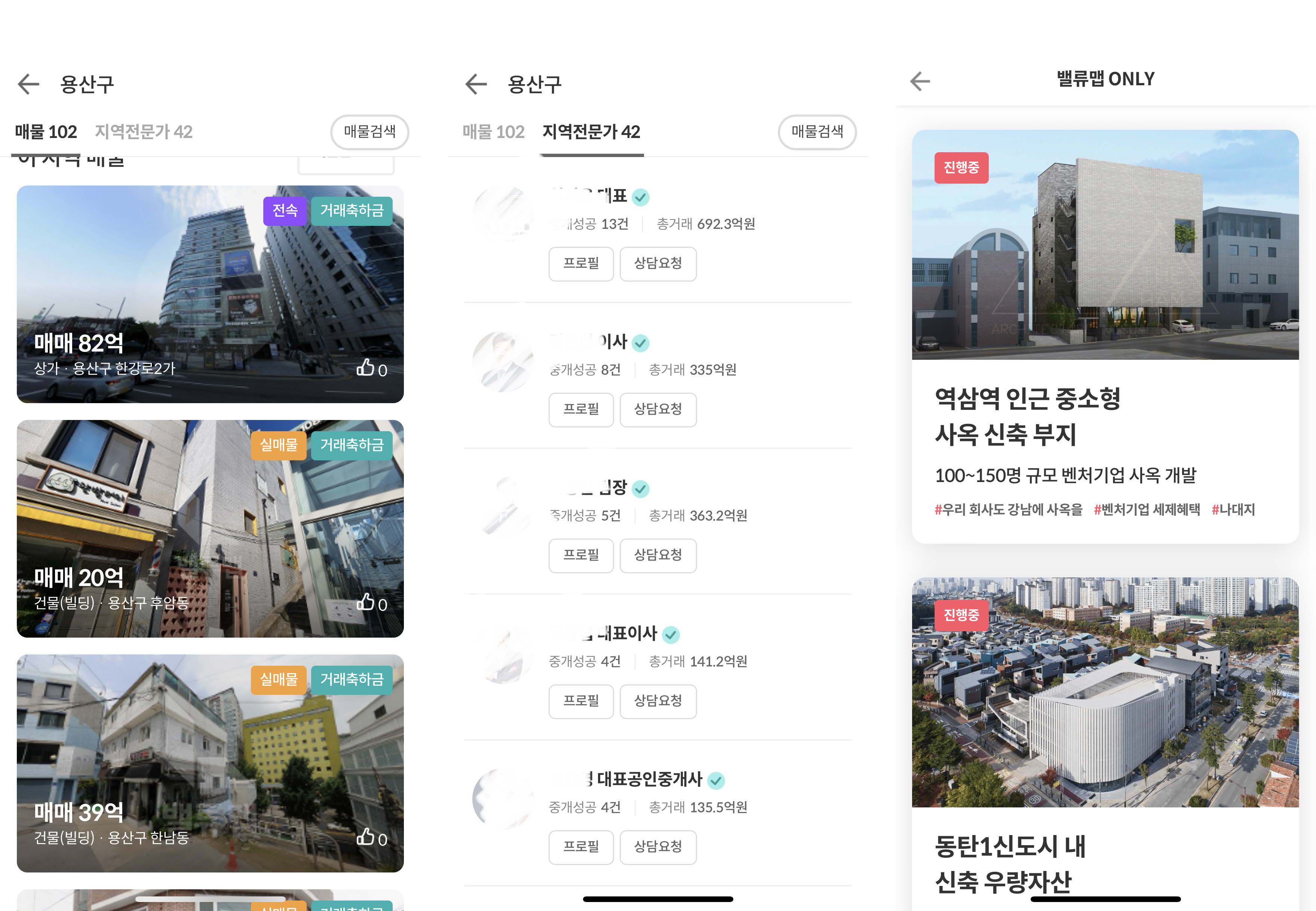
밸류맵은 피츠의 법칙을 통해 메인 화면에서 현재 보고 있는 장소의 매물들을 빠르게 확인 할수 있도록 맨 아래 '매물목록'을 만들어 놓았다. 또한, 매물의 큰 이미지를 볼수있으며, 이미지를 누르면 매물의 정보와 매매를 담당하고 있는 공인중개사를 확인하고 연락이 가능하다.
3. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다

밸류맵은 원하는 건물의 조건을 설정하여 찾을수 있도록하는 카테고리를 만들어 놓았다.
그렇기에, 밸류맵은 힉의 법칙을 이용해 이용자들이 원하는 건물을 찾는데까지 걸리는 시간을 카테고리를 통해여 줄이는 걸 도와주고있다.
4. 밀러의 법칙
보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다.

밸류맵은 매물,지역전문가와 건물 홍보 게시글을 최소2개에서 최대5개의 항목만을 표시하고 있다.
그렇기에, 밸류맵은 밀러의 법칙을 통해 5개이하의 항목을 고객들의 원활한 작업 기억을 위하는 UX를 제공한다.
5. 폰 레스토프 효과
비슷한 사물이 여러 개 있으면 그중에서 가장 차이 나는 한 가지만 기억할 가능성이 크다.

밸류맵은 매물을 수많은 실거래가 속에서 색상과 그래픽에 차이를 둬 눈에 뛰게한다.
따라서, 폰 레스토프 효과를 통하여 사용자가 매물을 빠르게 찾을수 있도록, 기억할수 있도록 도와준다.
6. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.

밸류맵은 대부분의 화면을 뛰우는데 딜레이라고는 느껴지지 않을만큼 빨랐다. 그러나, 스토어를 들어가는 부분은 그렇게 로고가 아주 잠깐(1초미만) 나왔다. 만약에 그 사이에 로고가 아닌 흰 바탕의 화면이 나왔다면, 흐름이 끊겨 앱에 대한 만족도가 떨어졌을것이다.
그러나, 밸류맵은 도허티 임계를 통해 이용자가 페이지 로딩을 대기하는 그 짧은 순간에도 흐름을 유지하기 위해 도움을 주고 있다.
짧은 느낀점:
오늘은 Laws of UX에 대해 배웠는데, 과제를 하면서 느낀것이 있다면 "아는만큼 보인다". 내가 이러한 법칙을 배우지 않았더라면, 인식하지도 못하고 종합적인 UX으로만 표현이 됬을것들이, 하나씩 보이니깐 신기했다.
밸류맵은 최적화가 정말 잘되어있는 앱인것같다, 최근에 업데이트를 하였는지, 예전의 내가 알던 앱이 아니였다. 마지막에 도허티 임계를 찾을때 저 로딩화면을 겨우 캡처 할 수 있었다. (그만큼 잘 만들었다는 얘기이다.)
'코드스테이츠 PMB 12기 > Daily 과제' 카테고리의 다른 글
| W4D4 | '호갱' 안되는 와인 구매법 Wine-Searcher(와인서처) [코드스테이츠 PMB 12기] (0) | 2022.06.03 |
|---|---|
| W4D3 | [긴급] 호갱노노팀, 이것좀 고쳐주세요! [코드스테이츠 PMB 12기] (0) | 2022.06.02 |
| W4D1 | 호갱노노는 다 좋은데, 이게 좀 아쉬워 [코드스테이츠 PMB 12기] (0) | 2022.05.30 |
| W3D3 & W3D4| 타다는 카카오택시를 잡기 위해 어떤 일을 해야할까? [코드스테이츠 PMB 12기] (0) | 2022.05.25 |
| W3D2 | 타다는 과거의 영광을 찾을수 있을까? [코드스테이츠 PMB 12기] (0) | 2022.05.24 |
- 개선할점
- 비비노
- 호갱노노
- 인생독본
- 로플리
- lawfully
- 아직 없음
- PM 부트캠프
- Laws of UX
- 타다 화이팅
- do not go gentle into that good night
- 타다: 대한민국 스타트업의 초상
- W2D3
- 이재웅 대표 화이팅
- 타다
- 인생은 필나이트처럼
- Wine searcher
- PM부트캠프
- 타다 반대법
- 붉은 깃발법
- 번개페이
- 동기부여
- 타다 금지법
- 코드스테이츠
- 밸류맵
- 나의 가이드
- vivino
- OKR
- 한국 스타트업
- ux
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
